Введение В Redux & React-redux Хабр
В данном случае мы определяем, что исходный файл приложения будет находится по пути «app/app.jsx», а компилируемый файл будет находиться по пути «public/bundle.js». Объект URL в JavaScript представляет URL-адрес и предоставляет удобные методы для работы с ним. Он позволяет анализировать, конструировать и декодировать URL-адреса.
Это функции, обрабатывающие действия и изменяющие состояние. Reducers принимают текущее состояние и действие, а затем возвращают новое состояние. Эта концепция основывается на чистых функциях, что делает предсказуемым результат выполнения. И, как и другие редьюсеры, combineReducers() не создает новый объект, если все предоставленные ему редьюсеры не изменяют состояние. Часто вы будете понимать, что вам нужно хранить некоторые данные, а также некоторые состояния пользовательского интерфейса в дереве состояний.
Пишем Redux За 7 Строк
Его основную функциональность можно уместить в десять строчек кода. Пользоваться Redux удобнее, чем самостоятельно писать менеджер состояний. Вообще говоря, Redux — это Тестирование по стратегии чёрного ящика небольшая библиотека с Простой и ограниченный API, предназначенный для работы в качестве предсказуемого контейнера для состояния приложения. Его действие аналогично понятию «сокращение» в функциональном программировании.
Генерация Qr-кодов На Js В 4 Шага Nodejs + Qrcode
Работа становится проще, если данные находятся в одном месте. Redux — это инструмент для управления состоянием данных и пользовательским интерфейсом в приложениях JavaScript с большим количеством сущностей. Главным образом используется на стороне клиента, являющийся неотъемлемой частью веб-браузеров. Это позволяет улучшить пользовательский интерфейс и создавать динамические веб-страницы.
Использовать Redux можно и в vanila javascript приложениях. Для этого надо подключить библиотеку, например, из CDN. А всё потому что у каждого компонента хранится часть состояния, https://deveducation.com/ которая важна не только ему, но и другим компонентам. Будем считать, что остальные части приложения меняют свое поведение в зависимости от того, какой пункт списка выбран.
Также например, у вас есть иконка корзины в углу экрана, которая должна показывать количество товара, которые пользователь добавил туда. Так вот средствами чисто React, это будет сложно реализовать. Redux – это популярная библиотека Javascript, используемая для управления состоянием в веб-приложениях. Она была создана Дэном Абрамовым примерно в июне 2015 года под влиянием Flux от Fb и функционального языка программирования Elm. Чтобы эффективно управлять состоянием в приложениях на React, разработчики часто применяют библиотеку Redux.

Селекторы позволяют нам провести некоторые расчеты по данным, прежде чем данные попадут в представление. Каждый раз, когда нам необходимо получить часть стейта (например в mapStateToProps), мы должны использовать селекторы. Redux — это библиотека JavaScript с открытым исходным кодом.

Использование Значений По Умолчанию
Чтобы использовать Redux Thunk, вам нужно установить его в качестве зависимости и применить его к вашему магазину Redux с помощью функции applyMiddleware. Redux управляет всеми этими данными, храня их в одном месте, которое называется «магазин». В этой статье мы рассмотрим, что такое Redux, и объясним его ключевые особенности.
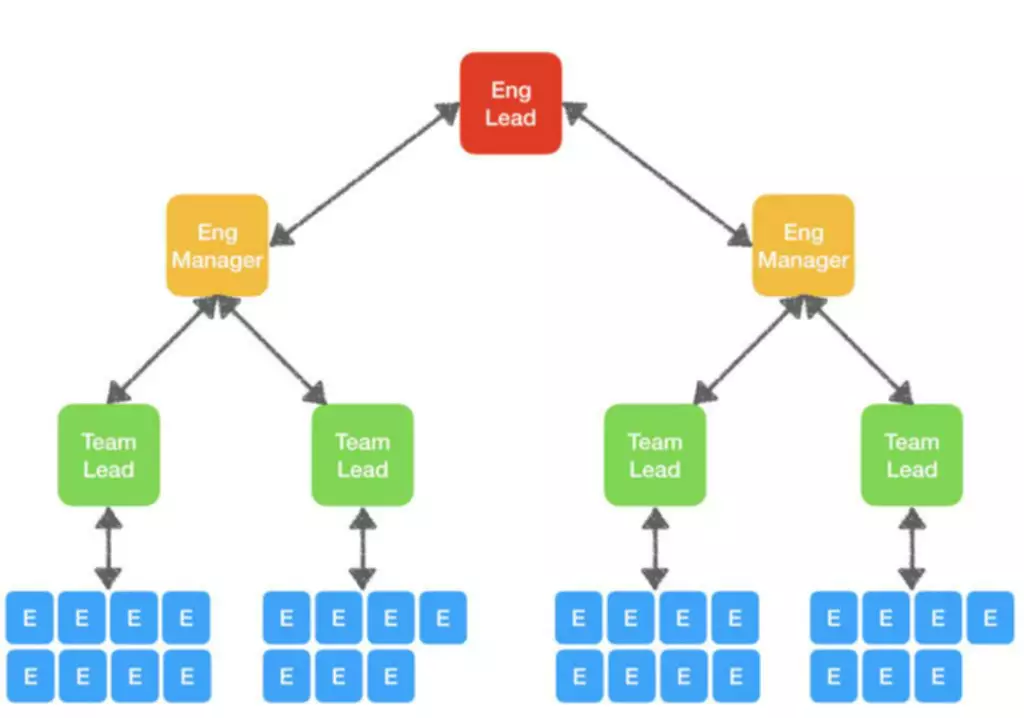
Понимание и правильное использование этих компонентов является ключевым для успешного управления состоянием приложений, построенных с применением React и Redux. Если вы посмотрите на реализацию ListView, то вы можете увидеть некоторые скрипты представления, например итерацию строк. Мы должны избегать написания такой логики внутри умного TopicsScreen. Такой подход позволяет пользоваться умными компонентами только как прослойками. Другой плюс такого подхода в том, что ListViewстановится переиспользуемым. Для работы с Redux в React нам понадобятся зависимости «redux» и «react-redux».

Который фокусируется на создании пользовательских интерфейсов, хотя его универсальность выходит за рамки этого определения. В мире веб-разработки многие инструменты и библиотеки облегчают работу с менеджерами состояния. Разработчики стремятся к созданию гибких и мощных приложений, и выбор правильного инструмента играет ключевую роль. Особенно если речь идет о средах, подобных React, что такое редукс важно исследовать доступные ресурсы для реализации эффективных стратегий управления состоянием.
Далее будет представлен простой и продуманный подход к приложениям, использующих Redux. На примерах мы шаг за шагом реализуем рабочее приложение, попытаемся применить принципы Redux на практике и обосновать каждое решение. Используя метод store.dispatch(), можно выполнить какое-либо действие. В частности, здесь выполняется действие с типом «SET_STATE», которое устанавливает начальные данные для состояния хранилища.
- Это нормально, только старайтесь такие данные не смешивать с данными, которые описывают состояние UI.
- Далее мы изучим как создать Redux-стор, которое содержит состояние и заботится о вызове редьюсеров, когда вы отправляете экшен.
- В данном случае мы определяем, что исходный файл приложения будет находится по пути «app/app.jsx», а компилируемый файл будет находиться по пути «public/bundle.js».
- Всё, что находится в оперативной памяти компьютера и относится к работе программы, можно назвать состоянием приложения.
- Вместо этого, давайте добавим переменную состояния selectionFinalized, уведомляющую нас о завершении выбора тем.
Когда в состояние поступает действие, его обрабатывают редукторы, или редьюсеры (reducers). Это чистые функции — результат их выполнения зависит только от входных данных. Компоненты приложения могут читать из него, но не переписывать по своему желанию. Ситуаций, когда объект изменился, а функции об этом не узнали, не бывает.
Redux часто используют в связке с React, потому что в React не очень удобный встроенный алгоритм для управления состояниями. Его особенности приводят к тому, что приложение становится тяжело масштабировать. Затем он отправляет новые данные всем компонентам, которые настроены их получать. Компоненты получают информацию и, если нужно, перерисовывают интерфейс в соответствии с ней.